# 工作台如何使用?
1. 点击增加按钮创建项目
2. 填写项目名称,项目列表增加一条记录
3. 点击项目列表中的项目名称,进入选择模板页面
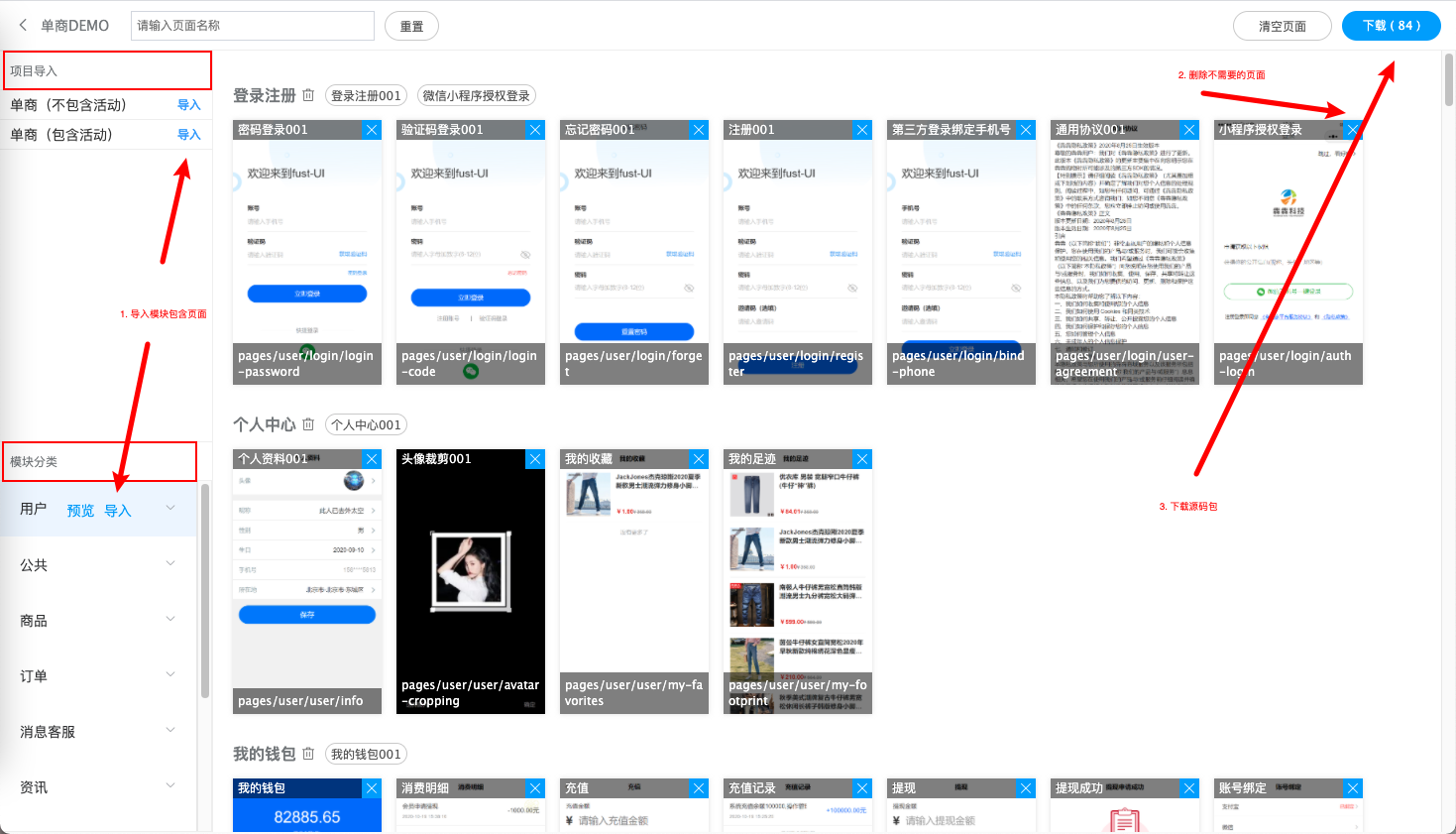
4. 编辑页左侧为导入页面区域,上半部分为项目导入,可以导入示例项目中的所有页面,下半部分为模块导入,可以导入所选模块下的所有页面
5. 右侧区域为页面编辑区域,可以删除不需要的模板页面,可以点击页面图片替换其他样式的同类页面(暂时只有一套模板,不支持切换同类页面)
6. 选好页面后,就可以点击下载按钮下载源码包到本地,解压拖入HBuilderX运行啦
由于Tabbar配置较为繁琐,因此pages.json默认了四个Tabbar页面,因此Tabbar模块必须导入
# 拿到源码包后应该做什么?
1. 下载的源码包为zip格式,解压缩后拖入HBuilberX运行(注意: mac电脑请使用第三方解压缩软件解压,使用系统自带的软件解压出来的是乱码)
2. 打开 manifest.json -> 基础配置,重新获取自己的AppID,更改应用名称,应用描述,版本号等信息
3. 打开 manifest.json -> App图标配置,配置自己APP的图标
4. 打开 manifest.json -> App启动界面配置,配置自己APP的启动图
5. 打开 manifest.json -> App模块配置,根据自己的项目需求选择相应模块,修改为自己的申请的appid,appkey等
6. 打开 manifest.json -> App原生插件配置,删除不需要的原生插件,删除nativeplugins下的插件文件
7. 打开 main.js文件,修改 global.themeColor 为自己的主题色
8. 打开 common -> config.js 文件,修改 host 地址为自己项目接口地址
9. 准备工作已完成,可以根据项目效果图调整样式及扩展功能了